Как сделать шрифт светящимся. Приступаем к работе над текстом
За идею замечательного урока, в котором мы будем делать светящийся цветной эффект для текста. Сначала мы напишем текст, растрируем его и применим пару стилей слой. Затем уже к дубликату слоя применим еще пару стилей. На следующем этапе воспользуемся кистями со звездами и в произвольном порядке украсим ими текст. Далее размоем звезды в движении. И в конце, используя несколько насыщенных цветов, нарисуем яркие цветные пятна и поменяем режим наложения для этого слоя.
Шаг 1.
Создаем новый документ, заливаем его черным цветом. Крупным шрифтом (в данном случае это шрифт Futura, цвет #fffd00, размер 110 пикс) пишем какое-нибудь слово или фразу и красиво располагаем текст на холсте. После этого растрируем слой с текстом. Сразу делаем дубликат слоя, которые пока отключаем.
Шаг 2.
Важно! Находясь на нижнем слое с текстом устанавливаем ползунок параметра «Заливка» (Fill) на 0%. Этот ползунок находится в правом верхнем углу контейнера со слоями. Потом открываем стиль слоя и выбираем закладку «Внешнее свечение» (Outer Glow). Настройки как на рисунке ниже, цвет #fff43e.
Шаг 3.
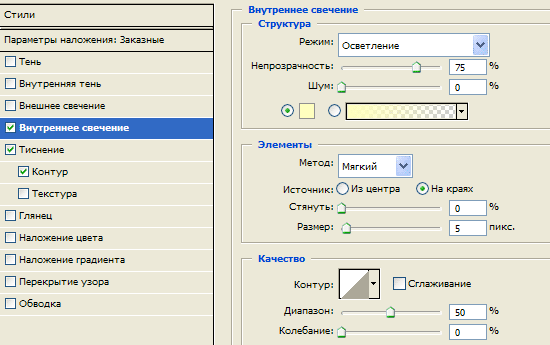
Теперь выбираем закладку «Внутреннее свечение» (Inner Glow). Настройки как на рисунке ниже, цвет #fff43e.
Шаг 4.
Должен получиться такой вот результат.
Шаг 5.
Переходим на верхний слой с текстом и включаем его. Также как в Шаге 2 устанавливаем для этого слоя ползунок параметра «Заливка» (Fill) на 0%. Открываем стиль слоя и выбираем закладку «Внутреннее свечение» (Inner Glow). Настройки как на рисунке ниже, цвет дефолтовый #ffffbe.
Шаг 6.
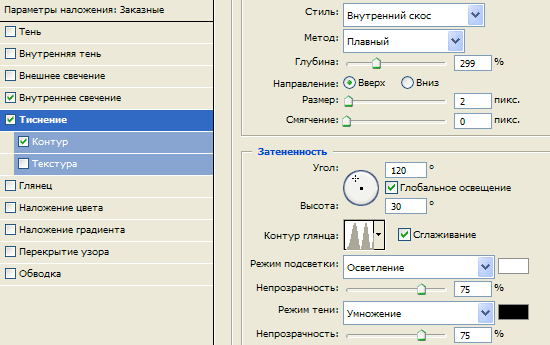
Теперь выбираем закладку «Тиснение» (Bevel and Emboss). Настройки как на рисунке ниже.
Шаг 7.
Переходим в подменю «Контур» (Contour) и ставим такие настройки.
Шаг 8.
Должен получиться такой результат.

Шаг 9.
Теперь выбираем какую-нибудь и на новом слое в произвольном порядке ставим белые звезды на текст.
Шаг 10.
Создаем два дубликата слоя со звездами. Для первого слоя со звездами выбираем «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие в движении» (Motion Blur) и ставим угол размытия 90° и смещение 60.
Шаг 11.
Для второго слоя со звездами выбираем «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие в движении» (Motion Blur) и ставим угол размытия 0° и смещение 60.
Шаг 12.
Теперь создаем новый слой, выбираем большую мягкую кисть и, используя четыре ярких цвета, произвольно раскрашиваем слой.
Финал
Теперь меняем режим наложения слоя с цветными пятнами на «Цветность» (Color) и все, наш эффект для текста готов.
- Откройте ржавую текстуру в Фотошопе и перейдите в меню Edit ? Define Pattern, чтобы сохранить JPG файл в качестве текстуры.
- Загрузите все контуры через меню Edit ? Preset Manager. Выберите Contours для Preset Type и нажмите на маленькую стрелку, выберите пункт Contours. На вопрос о замене и добавлении ответьте кнопкой Append.
- Чтобы добавить узоры, сделайте то же самое, только выберите Patterns.
1. Создание фона и текста
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1200х1600 пикселей с разрешением 300 пиксель/дюйм. Установите основной цвет на #35383f , а фоновый - на #1d1e23 . Выберите инструмент Gradient Tool (G): Foreground to Background. Протяните радиальный градиент из центра холста к одному из углов.
Шаг 2
Вставьте фотографию гор в наш документ и расположите так, чтобы вершина горы была у нижнего края холста. Установите режим наложения Multiply.

Шаг 3
Обесцветьте фотографию гор (Ctrl + Shift + U), а затем примените коррекцию Levels (Ctrl + L).

Шаг 4
Выберите инструмент Horizontal Type Tool (T) и напишите текст шрифтом «Code Bold» цветом #422915 . Откройте панель Character (Window ? Character) и настройте шрифт, как показано ниже.

Шаг 5
Создайте копию текстового слоя (Ctrl + J).

2. Стилизация текста
Кликните дважды на копии текстового слоя, чтобы открыть окно стилей. Примените стили, показанные ниже.
Шаг 1. Bevel and Emboss

Шаг 2. Contour

Шаг 3. Inner Shadow

Шаг 4. Inner Glow

Шаг 5. Pattern Overlay
Используйте облачный узор.

Шаг 6
Стили создадут на тексте базовое свечение. Стиль Pattern Overlay поможет создать вариацию яркости, а стиль Inner Glow усилит свет в середине букв. Эти же светлые линии станут направляющими для размещения лампочек.

3. Создание кисти
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 500х500 пикселей. Выберите инструмент Polygon Tool (U) и в настройках установите количество сторон на 7. Создайте фигуру размером 320х320 пикселей.

Шаг 2
Перейдите в меню Edit ? Define Brush Preset. Введите имя кисти и нажмите ОК. Закройте текущий документ и вернитесь к предыдущему.

Шаг 3
Выберите инструмент Brush Tool (B) и откройте панель кистей (F5). Выберите кисть, которую только что создали. Она будет в конце списка.

Шаг 4
Создайте новый слой (Ctrl + Shift + Alt + N) на самом верху и назовите его «Brush». Выберите белый цвет в качестве основного. Нам нужно заполнить середину букв семиугольными фигурами. Для того, чтобы рисовать узоры строго по вертикали или горизонтали, используйте клавишу Shift.
Для рисования горизонтальных и вертикальных линий семиугольников, кликните на начальной точке (не отпускайте кнопку мыши), зажмите клавишу Shift и оттяните мышь в сторону.
Для рисования диагональных линий сначала поставьте семиугольник в начальную точку одиночным кликом. Затем зажмите клавишу Shift и кликните на конечной точке. У вас получится линия семиугольников.

Шаг 5
Используйте сочетание клавиш Ctrl + Z, чтобы отменить изменения.

4. Заполнение других букв
Шаг 1
Остальные буквы будут заполнены при помощи обводки контура. Выберите инструмент Ellipse Tool (U) в режиме Paths и создайте круглый контур внутри буквы О.

Шаг 2
Для букв более сложной формы, используйте инструмент Pen Tool (P) в режиме Paths. Сначала поставьте первую опорную точку, а затем вторую и, не отпуская кнопки мыши, потяните в сторону, чтобы создать кривую.

Шаг 3
Когда поставите последнюю опорную точку контурной линии, зажмите клавишу Ctrl и кликните где-нибудь на холсте, чтобы не продолжать ту же линию.

Шаг 4
После создания контурных линий выберите инструмент Direct Selection Tool (A). Поправьте форму линий, используя рычажки опорных точек. При необходимости добавьте или удалите опорные точки.

Шаг 5
Выберите инструмент Brush Tool (B) и нажмите Enter, чтобы обвести контур. Инструментом Eraser Tool (E) сотрите наложение семиугольников. Чтобы удалить контур, выделите его инструментом Direct Selection Tool (A) и нажмите Enter.

Шаг 6
Когда все контуры будут обведены, уменьшите заливку слоёв «Brush» до 0%.

5. Стилизация лампочек
К слюо «Brush» примените следующе стили:
Шаг 1. Bevel and Emboss

Шаг 2. Contour

Шаг 3. Inner Shadow
Цвет #ffe1a5 .

Шаг 4. Inner Glow
Цвет #fffffd .

Шаг 5. Outer Glow
Цвет #ffeac7 .

Шаг 6
Стили создадут светящуюся часть лампочек.

Шаг 7. Bevel and Emboss

Шаг 8. Contour

Последние стили создали стеклянную часть лампочек.

6. Кисть для отражений
Шаг 1
Выберите инструмент Brush Tool (B) и через верхнюю панель загрузите набор кистей «Square Brushes». В появившемся диалоговом окне нажмите на кнопку Append, чтобы добавить новый набор кистей, а не заменить им текущий.

Шаг 2
Откройте панель кистей (F5), выберите квадратную кисть размером 3 пикселя. Установите Spacing на 700%. Когда мы будем рисовать кистью, квадратный узор будет помещён прямо в центр лампочки.

Шаг 3
Создайте новый слой на самом верху и выберите светло-красный цвет. Расположите центр внутри лампочки, зажмите кнопку мыши и оттяните мышь в сторону.

Шаг 4
Для букв сложной формы мы снова воспользуемся обводкой контура. Перейдите в панель Paths (Window ? Paths) и выберите рабочий контур.

Шаг 5
Вернитесь к панели слоёв и обведите контур.

Шаг 6
Когда закончите рисовать квадратики, выберите инструмент Paint Bucket Tool (G) и выберите цвет #fff5e9 . На верхней панели выключите Contiguous. Расположите курсор мыши внутри светло-красного-квадрата и залейте его выбранным цветом. Это не самый точный способ изменить цвет объекта, но Вы получите небольшую цветовую вариацию. Если Вы хотите полностью изменить цвет, примените стиль Color Overlay: #fff5e9 .

7. Создание отражений
Шаг 1
Опустите слой с квадратной кистью под слой «Brush» и переименуйте его в «0». Создайте три копии этого слоя и назовите их «90», «45», «-45». Эти цифры обозначают значение параметра Angle в настройках фильтра Motion Blur, который мы сейчас применим.

Шаг 2
К слою «0» примените фильтр Motion Blur (Filter ? Blur ? Motion Blur).

Шаг 3
Примените этот же фильтр к каждой копии, изменяя значения угла в соответствии с названием слоя. После этого выберите все четыре слоя с размытием и объедините их в один слой (Ctrl + E), назовите его «Light».

Шаг 4
Выберите инструмент Smudge Tool и настройте его, как показано ниже. Размажьте сияния, чтобы заполнить пустые углы.

Шаг 5
Выделите текстовый слой (удерживая Ctrl, кликните на миниатюре слоя).

Шаг 6
Сожмите выделение на 1 пиксель через меню Select ? Modify ? Contract.

Шаг 7
Инвертируйте выделение (Select ? Inverse) и нажмите Delete. Уберите выделение (Ctrl + D).

Шаг 8
Создайте копию слоя «Light» и смените её режим наложения на Overlay. Затем создайте ещё одну копию и тоже измените режим наложения.

Свет станет ярче.

8. Металлические панели
Шаг 1
Инструментом Rectangle Tool (U) создайте прямоугольники высотой 11 пикселей цветом #151414 позади каждого слова. Все прямоугольники должны быть на одном слое. Используйте функцию Combine Shapes на верхней панели.

Шаг 2
Слой с полосками назовите «Horizontal» и опустите его под текстовый слой. Под слоем «Horizontal» создайте новый слой «Vertical».

Шаг 3
Создайте две вертикальные полоски шириной 15 пикселей. Нижняя часть этих полоска должна касаться основания холста.

Шаг 4
Между слоями «Horizontal» и «Vertical» создайте новый слой «Center». Добавьте две вертикальные 11-пиксельные полоски в середине.

9. Стилизация металлических панелей
Шаг 1. Bevel & Emboss
К слою «Horizontal» примените следующие стили:

Шаг 2. Contour

Шаг 3. Satin
Цвет #e1c543 .

Шаг 4. Gradient Overlay

Шаг 5. Pattern Overlay
Текстура ржавчины из секции ресурсов урока.

Шаг 6
Горизонтальные панели после применения стилей:

Шаг 7. Bevel & Emboss
Стили для слоя «Vertical».

Шаг 8. Contour

Шаг 9. Pattern Overlay

Шаг 10
Кликните правой кнопкой мыши на слое «Vertical» и выберите пункт Copy Layer Style.

Шаг 11
Кликните правой кнопкой мыши на слое «Center» и выберите пункт Paste Layer Style.

10. Добавление теней
Шаг 1
Выделите слой «Center», а затем добавьте в область выделения слой «Vertical».

Шаг 2
Создайте новый слой над слоем «Center» и назовите его «Shadow». Установите режим наложения Multiply. Выберите мягкую кисть размером 100-125 пикселей цветом #959595 . Сделайте одиночный клик в том месте, где пересекаются вертикальные и горизонтальные панели. Уберите выделение (Ctrl + D).

Шаг 3
К оригинальному текстовому слою примените стиль Drop Shadow.

Шаг 4
Перейдите в меню Layer ? Layer Style ? Create Layer. Стиль Drop Shadow будет вынесен на отдельный слой. Оригинальный текстовый удалите.

Шаг 5
Выделите слой «Horizontal», инвертируйте выделение (Ctrl + Shift + I) и, находясь на слое с эффектом Drop Shadow нажмите на клавишу Delete. Тень за пределами горизонтальных панелей будет удалена.

Шаг 6
Уберите выделение и переименуйте слой с эффектом Drop Shadow в «Text Shadow».

11. Добавление света
Шаг 1
Создайте новый слой «Text Light» под слоем «Text Shadow». Установите для него режим наложения «Soft LIght» и уменьшите непрозрачность до 50%. Выберите цвет #c0b99d .

Шаг 2
Выберите мягкую кисть размером 250 пикселей и нарисуйте свет позади текста.

Шаг 3
Увеличьте размер кисти до 1800 пикселей и выберите цвет #c9b47d . На самом верху создайте новый слой «Light Overlay». Установите для него режим наложения Overlay и уменьшите непрозрачность до 70%. Кликните один раз в центре холста, чтобы добавить свет. Это освещение поможет выделить текстуры и детали.

Шаг 4
Создайте корректирующий слой Gradient Map.
Правовая информация ».
Переведено с сайта design.tutsplus.com , автор перевода указан в начале урока.
Световые Эффекты - это интересный способ сделать вашу типографику более интересной. В этом уроке я покажу вам, как создать текстовый эффект, который будет освещаться дорожками маленьких огней с помощью нескольких инструментов Photoshop, включая векторные фигуры, кисти, стили слоя и корректирующие слои. Давайте приступим!
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
- Шрифт Code Bold
- Пейзаж от Jonas De Ro
- Текстура Ржавой Краски от Thierry Hof
Перед тем, как приступить: Загрузите Пресеты
- Откройте исходную текстуру Ржавой краски в Photoshop. Далее идём Редактирование - Определить узор (Edit - Define Pattern), чтобы добавить текстуру в качестве узора в библиотеку узоров.
- Чтобы загрузить Контуры (Contours), идём (Edit > (Presets) > Тип набора Контуры (Contours). Далее, нажмите на маленький значок со стрелкой в верхнем правом углу справа от меню Тип Набора Контуры (Contours) в самой нижней части списка. Когда появится диалоговое окно, нажмите кнопку Добавить (Append).
- Чтобы загрузить Узоры (Patterns), идём Редактирование - (Наборы) - Управление наборами (Edit > (Presets) > Preset Manager) и из выпадающего меню Тип набора (Preset Type), выберите опцию Узоры (Patterns). Далее, нажмите на маленький значок со стрелкой в верхнем правом углу справа от меню Тип Набора (Preset Type) и в выпадающем окне, выберите опцию Узоры (Patterns) в самой нижней части списка. Когда появится диалоговое окно, нажмите кнопку Добавить (Append).
1. Создаём Задний Фон и Текст
Шаг 1
Создайте новый документ 1200 x 1600 px, установите Разрешение (Resolution) на 300 . Установите цвет переднего плана на #35383f , а цвет заднего плана на #1d1e23 . Выберите инструмент Градиент (Gradient Tool), установите тип градиента от Цвета переднего плана к цвету заднего плана (Foreground to Background), градиент Радиальный (Radial) а также поставьте галочку в окошке Дизеринг (Dither), чтобы создать более плавный градиент.

Шаг 2
Откройте исходное изображение с пейзажем в программе Photoshop. Переместите данное изображение на наш рабочий документ, расположив поверх слоя Задний фон (Background). Расположите изображение таким образом. чтобы горы были расположены в нижней части документа. Поменяйте режим наложения для слоя с пейзажем на Умножение (Multiply).

Шаг 3
Далее, идём Изображение - Коррекция - Обесцветить (Image > Adjustments > Desaturate), а затем идём Изображение - Коррекция - Уровни (Image > Adjustments > Levels). Установите значение Гаммы (Gamma) на 1.15 .

Шаг 4
Создайте текст, используя шрифт Code Bold . Тип шрифта и размер шрифта играют решающее значение для этого текстового эффекта, поскольку они определяют параметры кисти, которую мы используем позже в этом уроке. Поэтому, вы должны использовать те же самые значения или должны изменить настройки кисти, чтобы они подошли к типу и размеру шрифта, которые вы используете.
Установите размер шрифта 60pt , цвет шрифта #422915 , значение Трекинга (Tracking) 100 , а также установите Кернинг (Kerning) на Оптический (Optical).

Шаг 5
Продублируйте слой с текстом.

2. Стилизуем Текст
Дважды щёлкните по дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1 Тиснение (Bevel and Emboss)
- Размер (Size): 1
- Режим подсветки
- Непрозрачность (Opacity): 70%
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 70%

Шаг 2 Контур (Contour)
- Контур (Contour): Cove - Shallow
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range): 90%

Шаг 3 Внутренняя тень (Inner Shadow)
- Смещение (Distance): 0
- Размер (Size): 10

Шаг 4
Внутреннее свечение (Inner Glow)
- Режим наложения (Blend Mode: Линейный свет (Linear Light)
- Непрозрачность (Opacity): 100%
- Цвет : #ffeed5
- Метод (Technique): Точный (Precise)
- Источник (Source): Из центра (Center)
- Стягивание (Choke): 25
- Размер (Size): 37

Шаг 5 Наложение узора (Pattern Overlay)
- Режим наложения (Blend Mode): Осветление (Screen)
- Непрозрачность (Opacity): 25%
- Узор (Pattern): Облака (Clouds)

Шаг 6
Итак, мы стилизовали текст, используя стандартный эффект свечения. Стиль слоя Наложение узора помогает создать некое разнообразие яркости, в то время, как стиль слоя Внутреннее свечение усиливает свет в центре текста, он также станет ориентиром для добавления рабочих контуров и обработки кистью в дальнейшем.

3. Создаём Кисть
Шаг 1
Создайте новый документ 500 х 500 рх. Выберите инструмент Многоугольник (Polygon Tool), установите количество Сторон (Sides) на 7 , а затем создайте чёрный семиугольник 320 x 320 .

Шаг 2
Идём Редактирование - Определить кисть (Edit > Define Brush Preset). Дайте название кисти. Далее, вы можете закрыть документ и вернуться к рабочего документу.

Шаг 3
Выберите инструмент Кисть (Brush Tool), откройте панель Кисть (Brush), для этого идём Окно- Панель (Window > Brush). Выберите кисть, которую вы только что создали, а затем установите следующие настройки кисти, которые указаны на скриншоте ниже:

Шаг 4
Создайте новый слой поверх всех остальных слоёв, назовите этот слой Кисть (Brush). Установите цвет переднего плана на белый. Что вам нужно сделать далее - это выполнить заливку контуров вдоль прямых и диагональных участков текста c помощью настроенной кисти.
Для заливки горизонтальных и вертикальных участков текста, щёлкните в любом месте, где вы хотите начать линию, а затем удерживая клавишу (Shift ), потяните линию до точки остановки линии.
Для заливки диагональных линий, щёлкните один раз там, где вы хотите начать линию, а затем удерживая клавишу (Shift ), щёлкните ещё один раз там, где вы хотите остановить линию.
Всегда вначале щёлкните по холсту. а затем удерживайте клавишу (Shift ), чтобы избежать привязки линий друг с другом.

Шаг 5
Вы всегда можете отменить действие при создании любой линии, если она вам не нравится, а затем повторить действие. На этот шаг уйдёт некоторое время, но это необходимо для точности результата.

4. Заполняем Остальные Буквы
Остальные буквы мы заполним с помощью обводки рабочих контуров.
Шаг 1
Для буквы "O ", вы можете просто использовать инструмент Эллипс (Ellipse Tool), установив в панели управления данного инструмент режим на Контуры (Path), чтобы создать рабочий контур по центру буквы.

Шаг 2
Для остальных букв вам понадобится инструмент Перо (Pen Tool), установив в панели управления данного инструмент режим на Контуры (Path) для создания рабочих контуров.
Щёлкните один раз по холсту, чтобы добавить опорные точки, а щёлкнуть и потянуть, чтобы создать кривые. Вы можете использовать внутреннее свечение букв в качестве ориентира для добавления контуров. Вам не обязательно делать это идеально, т.к. мы ещё поработаем над обводкой далее.

Шаг 3
Очень важно обратить внимание на то, что при создании рабочих контуров - их нужно создать для всех букв (на всех участках текста, где требуется создать) до выполнения обводки любого из них. Рабочие контуры, созданные сейчас, будут использован ещё раз позже в этом уроке. Поэтому, их нужно создать одновременно.
Чтобы вы могли разделить рабочие контуры, нажмите и удерживайте клавишу (Ctrl ), а затем щёлкните один раз за пределами контура, когда он будет готов. Таким образом, мы отделим рабочий контур, который мы создали от контура, который мы собираемся создать далее.

Шаг 4
После создания всех рабочих контуров, выберите инструмент Стрелка (Direct Selection Tool), чтобы приступить к редактированию контуров.
Вы можете сдвигать опорные точки, чтобы переместить их или щёлкнуть по Направляющим точкам (Direction Points) на конца двух Направляющих Рычагов (Direction Handles), чтобы сместить их и изменить направление кривой или потянуть их наружу или внутрь, чтобы сделать кривую более или менее выпуклой.
При необходимости, вы также можете использовать инструменты Добавить или Удалить опорную точку (Add/Delete Anchor Point Tool(s).

Шаг 5
Когда вас устроит результат, как выглядят контуры, ещё раз выберите инструмент Кисть (Brush Tool), убедитесь, чтобы слой Кисть (Brush) был активным, а затем нажмите клавишу (Enter ), чтобы выполнить обводку рабочих контуров.
Вы можете удалить рабочий контур, путём выделения инструментом Стрелка (Direct Selection Tool) и последующим нажатием клавиши (Enter ).

Шаг 6
После завершения редактирования обводки, уменьшите значение Заливки (Fill) для слоя Кисть (Brush) до 0 , а затем продублируйте этот слой.

5. Стилизуем Лампочки
Шаг 1 Тиснение (Bevel and Emboss)
Дважды щёлкните по слою Кисть
- Метод
- Размер (Size): 3
- Контур глянца (Gloss Contour): Cone - Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки
- Режим тени

Шаг 2 Контур (Contour)
- Контур (Contour): Cone - Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 3 Внутренняя тень (Inner Shadow)
- Режим наложения
- Цвет : #ffe1a5
- Смещение (Distance): 0
- Размер (Size): 3

Шаг 4 Внутреннее свечение (Inner Glow)
- Режим наложения (Blend Mode): Линейный свет (Linear Light)
- Цвет : #fffffd
- Источник (Source): Из центра (Center)
- Размер (Size): 7

Шаг 5 Внешнее свечение (Outer Glow)
- Режим наложения (Blend Mode): Жёсткий свет (Hard Light)
- Непрозрачность (Opacity): 100%
- Цвет : #ffeac7
- Размер (Size): 1

Шаг 6
Итак, мы стилизовали светящуюся часть лампочек (семиугольников).

Шаг 7 Тиснение (Bevel and Emboss)
Дважды щёлкните по дубликату слоя Кисть (Brush), чтобы применить следующие стили слоя:
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 105
- Высота (Altitude): 48
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Непрозрачность (Opacity): 100%
- Режим тени (Shadow Mode): Непрозрачность (Opacity): 0%

Шаг 8 Контур (Contour)
- Контур (Contour): Cone - Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 9
Итак, мы создали стекло для лампочек.

6. Создаём Отражающие Блики
Шаг 1
Выберите инструмент Кисть (Brush Tool), а затем откройте окно Набора кистей (Brush Preset). Щёлкните по значку выпадающего меню в верхнем правом углу. Выберите опцию Квадратные кисти (Square Brushes) и в появившемся окне, нажмите кнопку Добавить (Append), чтобы добавить эти кисти к существующим кистям.

Шаг 2
Выберите квадратную кисть 3px , а также установите настройки кисти в панели Кисть (Brush), как показано на скриншоте ниже. Возможно это будет сложно, так как нам нужно применить квадратную кисть в центре каждого семиугольника. Поэтому, необходимо отрегулировать значение Интервала (Spacing), пока вы не добьётесь нужного результата.
В этом уроке бы использован интервал 700 . Но вы конечно можете попробовать применить другие значения, если данное значение не сработает у вас.

Шаг 3
Создайте новый слой поверх всех слоёв, установите цвет переднего плана на ярко-красный цвет. После этого, повторите те же самые шаги, которые мы применили к семиугольникам для заливки текста с помощью квадратной кисти.
Не забудьте, что кисть нужно вести точно по центру семиугольников.Примечание переводчика: автор добавляет квадратики на вертикальные и горизонтальные участки букв, для кривых участков, автор использует технику обводки контуров.

Шаг 4
Чтобы вернуть рабочий контур, а затем выполнить обводку рабочих контуров вдоль букв, откройте панель Контуры (Paths), для этого идём Окно - Контуры (Window > Paths), а затем выберите вкладку Рабочий контур (Work Path).

Шаг 5
Возвращаемся в панель Слои (Layers), чтобы выполнить обводку рабочего контура. Добавьте квадратики на остальные буквы текста, повторяя ранее проведённую процедуру.

Шаг 6
Когда вы завершите добавлять квадратики, установите цвет переднего плана на #fff5e9 , выберите инструмент Заливка (Paint Bucket Tool), уберите галочку в окошке Смежные пиксели (Contiguous). Наведите курсор на один из квадратиков, а затем щёлкните, чтобы залить их цветом переднего плана.
Это не самый точный способ изменить цвет, но благодаря этому, создаются некоторые вариации.
Если вы хотите получить более точный результат, вы можете применить стиль слоя Наложение цвета (Color Overlay), используя тот же самый цвет #fff5e9, а затем растрируйте слой.

7. Создаём Световые Блики
Шаг 1
Переместите слой с квадратиками вниз, расположив ниже слоя Кисть (Brush), назовите его 0 . Трижды продублируйте этот слой, назовите дубликаты слоёв: 90 , 45 и -45 . Названия слоёв представляют значения, которые были использованы для параметра Угол (Angle) фильтра Размытие в движении (Motion Blur) для каждого слоя.

Шаг 2
Перейдите на слой 0 , а затем идём Фильтр - Размытие- Размытие по Гауссу (Filter > Blur > Motion Blur). Установите Угол (Angle) на 0 , а Смещение (Distance) на 30 .

Шаг 3
Проделайте то же самое с остальными слоями, только не забудьте использовать значение Угла (Angle) в соответствии с названием слоя.

Шаг 4
Выберите инструмент Палец (Smudge Tool), установите мягкую круглую кисть, размер кисти 5px , а также установите Интенсивность (Strength) на 100 . Пройдитесь кистью по линиям, чтобы заполнить пустые углы.

Шаг 5
Удерживая клавишу (Ctrl с текстом, чтобы загрузить активное выделение.

Шаг 6
Идём Выделение - Модификация - Сжать (Select > Modify > Contract). Установите сжатие на 1 . Таким образом, мы проведём сжатие выделенной области на 1рх .

Шаг 7

Шаг 8
Продублируйте слой Свет (Light), а затем поменяйте режим наложения на Перекрытие (Overlay). Далее, продублируйте дубликат слоя.

Шаг 9
Таким образом, мы усилим отражение света.

8. Создаём Металлические Стержни
Шаг 1
Установите цвет переднего плана на #151414 , выберите инструмент Прямоугольник (Rectangle Tool), создайте прямоугольники 11рх высотой за текстом. За каждой строчкой текста должно быть два прямоугольника. Один ближе к верху, а второй ближе к низу. Стержни по длине должны уходить за пределы текста слева и справа.
Не забудьте в панели управления инструмента. выбрать режим Объединить фигуры (Combine Shapes), чтобы создать все прямоугольники на одном слое.

Шаг 2
Переименуйте слой с прямоугольниками в Горизонтальные (Horizontal), не забудьте расположить данный слой ниже слоя с текстом, далее, создайте новый слой ниже предыдущего слоя, назовите этот слой Вертикальные (Vertical).

Шаг 3
Создайте два вертикальных прямоугольника 15px шириной, почти на концах горизонтальных прямоугольников, не забудьте протянуть их вниз до нижней части документа.

Шаг 4
Создайте ещё один новый слой между слоями Горизонтальный (Horizontal) и Вертикальный (Vertical), назовите этот слой Центральный (Center), а затем добавьте ещё два новых прямоугольника шириной 11pх в середине горизонтальных прямоугольников.

9. Стилизуем Металлические Стержни
Шаг 1 Тиснение (Bevel and Emboss)
Дважды щёлкните по слою Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Размер (Size): 1
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим тени (Highlight Mode): Жёсткий свет (Hard Light)

Шаг 2 Контур (Contour)
- Контур (Contour): Cove - Shallow
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 3 Глянец (Satin)
- Режим наложения (Blend Mode): Яркий свет (Vivid Light)
- Цвет : #e1c543
- Контур (Contour): Rounded Steps

Шаг 4 Наложение градиента (Gradient Overlay)
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Непрозрачность (Opacity): 60
- Стиль (Style): Радиальный (Radial)
- Масштаб (Scale): 150%
- Используйте градиент от Прозрачного до чёрной заливки (чёрный цвет слева и справа градиента)

Шаг 5 Наложение узора (Pattern Overlay)
- Режим наложения
- Непрозрачность (Opacity): 100%
- Узор

Шаг 6
Итак, мы стилизовали горизонтальные стержни.

Шаг 7 Тиснение (Bevel and Emboss)
Дважды щёлкните по слою Вертикальные (Vertical), чтобы применить следующие стили слоя:
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Размер (Size): 1
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Перекрытие (Overlay)

Шаг 8 Контур (Contour)
- Контур (Contour): Cove - Shallow
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 9 Наложение узора (Pattern Overlay)
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Непрозрачность (Opacity): 100%
- Узор (Pattern): Текстура Ржавой краски

Шаг 10
Вертикальные (Vertical) и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy Layer Style).

Шаг 11
Щёлкните правой кнопкой по слою Центральный (Center) и в появившемся окне, выберите опцию Вклеить стиль слоя (Paste Layer Style).

10. Добавляем Тени
Шаг 1
Удерживая клавишу (Ctrl ), щёлкните по миниатюре слоя Центральный (Center), чтобы загрузить активное выделение, а затем удерживая клавиши (Ctrl+Shift ), щёлкните по миниатюре слоя Вертикальный (Vertical), чтобы добавить к выделенной области.

Шаг 2
Создайте новый слой поверх слоя Центральный (Center), назовите этот слой Тень (Shadow), поменяйте режим наложения для данного слоя на Умножение (Multiply). Установите цвет переднего плана на #959595 , выберите инструмент Кисть 100 - 125 px .
Щёлкните кистью один раз, чтобы добавить тень в местах, где пересекаются горизонтальные и вертикальные стержни. Когда закончите, идём (Select > Deselect).

Шаг 3
Дважды щёлкните по оригинальному слою с текстом. чтобы добавить стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 100%
- Смещение (Distance): 0
- Размах (Spread): 20
- Размер (Size): 30

Шаг 4
Идём Слой- Стиль слоя - Образовать слой (Layer > Layer Style > Create Layer). Таким образом, мы поместили стиль слоя тень на отдельный слой. Удалите оригинальный слой с текстом.

Шаг 5
Удерживая клавишу (Ctrl ), щёлкните по миниатюре слоя Горизонтальные (Horizontal), чтобы загрузить активное выделение, убедитесь, что вы находитесь на слое с тенью, а затем идём Выделение - Инверсия (Select > Inverse), далее, нажмите клавишу (Delete ), чтобы скрыть тень за пределами горизонтальных стержней.

Шаг 6
Идём Выделение - Отменить выделение (Select > Deselect). Переименуйте слой с тенью в Тень текста (Text Shadow).

11. Добавляем Эффект Освещения
Шаг 1
Создайте новый слой ниже слоя Тень текста (Text Shadow), назовите этот слой Свет текста (Text Light). Поменяйте режим наложения на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 50%. Установите цвет переднего плана на #c0b99d .

Шаг 2
Выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, размер кисти 250 px . Добавьте эффекты освещение за текстом.

Шаг 3
Поменяйте цвет переднего плана на #c9b47d , установите размер кисти на самое большое значение (1800 ). Создайте новый слой поверх всех остальных слоёв, назовите этот слой Наложение света (Light Overlay). Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) до 70% .

Шаг 4
В нижней части панели слоёв, нажмите значок (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Карта градиента (Gradient Map).

Шаг 5
Поменяйте режим наложения для корректирующего слоя на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) до 20% .

Шаг 6
Чтобы создать градиент, используйте следующие цвета градиента и их позиции:
- #c6baac - 0
- #ffc960 - 50
- #ffe64b - 88

Шаг 7
Ещё раз нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в нижней части панели слоёв в появившемся меню, выберите опцию Градиент (Gradient).

Шаг 8
Используйте градиент от Прозрачного к Цвету чёрной заливки (Transparent to Black), белый цвет слева и справа градиента, а также установите Стиль (Style) градиента на Радиальный (Radial), поставьте галочку в окошке Дизеринг (Dither).
Расположите этот корректирующий слой ниже слоя с текстом, а затем поменяйте режим наложения Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) до 25% .

Поздравляю! Мы завершили урок!
В этом уроке я показала, как создать светящийся текст, используя несколько техник в программе Photoshop. Надеюсь, что вы узнали сегодня что-то новое для себя из этого урока и сможете использовать техники, которые я продемонстрировала в своей работе по созданию текста.
Доброго времени суток уважаемые пользователи программы Фотошоп. Хочу представить вашему вниманию очередной урок по работе с текстом в графическом редакторе Adobe Photoshop .Давайте представим ситуацию когда для вашей работы, например постера или открытки, понадобится яркая надпись, заголовоксловом то что добавит в неё изюминку.
Начнём работу с создания фона.
Создаём новый документ. Заходим Файл - Создать.. . или CTRL+N и в открывшемся окне установим такие параметры как на скрине (с размерами документа рекомендую не скупиться).Обратите внимание что в параметре Содержимое фона я установил значение - Цвет фона , попробую объяснить. Для того чтобы создать контраст для текста нам нужен будет черный фон, так вот перед тем как создавать новый документ в панели инструментов установите фоновый цвет черный т.е. созданный новый документ уже будет черного цвета, то что нам нужно:

а основной цвет в панели инструментов устанавливаем #1f1d00 , как показано ниже:


Создаём ещё один слой, нажав сочетание CTRL+SHIFT+N или с помощью иконки внизу панели слоев. Используя большую мягкую кисть, нарисуем большое пятно по центру изображения ярким желтым цветом. Установим Непрозрачность (Opacity) на 55%, это придаст эффект лёгкого свечения фону:

Приступаем к работе над текстом
Шаг 1.
Подбираем себе подходящий шрифт и пишем нужный текст (в уроке используется шрифт Dosis-Extra Bold ). На скрине также указан цвет, которым пишется текст (ну тут уже как в поговорке, сами знаете):
Дальше начинается самое интересное, будем колдовать со Стилями слоя (Layer Style ). Кликаем дважды по текстовому слою, тем самым открывая рабочее окно Стилей слоя (Layer Style) . Начнем по порядку с Тени (Drop Shadow) , настройки которой показаны ниже:


Настройки Тиснение (Bevel and Emboss) устанавливаем примерно как на скрине. Отдельно хочу уделить внимание на изменение контура. В программе Photoshop по умолчанию контуров установлено всего двенадцать штук, так вот для того чтобы расширить разнообразие контуров достаточно проделать вот такую манипуляцию как показано на изображении:


Настраиваем Глянец (Satin ):

И напоследок у нас – Наложение градиента :

Ну вот и всё ! Получили красивый текст, можно вставлять его в свой проект....думаете вы. Но! Вот это вечно не дающее покоя но. Работа ещё не закончена!

Шаг 3.
Сделаем ещё одну такую вещь. Создаём новый слой. Расположим его нужно под слоем с текстом и удерживая клавишу CTRL, кликаем по слою с текстом, тем самым создадим выделение текста:
Далее заходим Выделение - Модификация - Расширить (Select - Modify - Expand) , устанавливаем значение в 8 пикс.(можете попробовать другое значение) и жмём ОК. Теперь, активировав новый слой, зальем выделение вот таким цветом - #f0ebc5 :


Ещё раз переходим в Фильтр - Размытие - Размытие в движении (Filter - Blur - Motion Blur) , только выставляем значение Угол (Angle) не 90, а 0:

Меняем Режим наложения (Blend Mode) слоя на Яркий свет (Vivid Light) :

И применяем последний фильтр, это Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur) и выставляем значение примерно в 27 пикселей (опять же в моём примере):

Вот теперь всё! Хотя ваше но потянет может быть ещё дальше.
Желаю успехов!
Всегда для Вас: сайт
У Вас возникло желание показать результаты Ваших трудов? Выложите свои работы на наш форум !
 Уважаемые посетители сайта
, потратившие время на просмотр этого урока. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий. Заранее спасибо.
Уважаемые посетители сайта
, потратившие время на просмотр этого урока. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий. Заранее спасибо.


 Беспроводная акустика JBL GO Black (JBLGOBLK) - Отзывы Внешний вид и элементы управления
Беспроводная акустика JBL GO Black (JBLGOBLK) - Отзывы Внешний вид и элементы управления Виртуальный компьютерный музей Dx связь
Виртуальный компьютерный музей Dx связь Как шифровалась связь: технологии защиты в годы войны Вч связь по линиям электропередачи
Как шифровалась связь: технологии защиты в годы войны Вч связь по линиям электропередачи Почему возникает ошибка "Использование модальных окон в данном режиме запрещено"?
Почему возникает ошибка "Использование модальных окон в данном режиме запрещено"?