Как сделать шрифт контрастнее. Из-за тощих шрифтов интернет становится нечитабельным
Одним из последних трендов в веб-дизайне стало использование в качестве фона изображений с высоким разрешением. Здесь очень важно, чтобы текст, помещенный поверх такого фона, выглядел достаточно контрастно. Четкость и легкость восприятия – очень критичная составляющая информации, передаваемой через веб-сайт.
Данный урок по фотошопу познакомит вас с пятью способами оптимизации контраста при расположении текста поверх изображений.
1. Наложение цвета
Текст на представленном ниже изображении разобрать очень трудно, и причиной этому сложный, неоднородный фон. Фон содержит значительное количество деталей, особенной в области меню. Так же, в силу специфики фона, практически полностью теряется интересная текстурность использованного шрифта “Buffalo Wings”. Совершенно очевидно, что контрастность на данном изображении нуждается в доработке.
Прежде всего нужно создадим новый слой и назовем его “Наложение цвета”. Далее, возьмите образец цвета с поверхности показанной ниже рубашки (нажмите и удерживайте для этого клавишу I), и при помощи сочетания клавиш Shift + F5 залейте выбранным цветом созданный слой.

Наконец, уменьшите Непрозрачность (Opacity) залитого цветом слоя до 50%, и сместите его под слой с текстом.

Как вы можете заметить, контраст стал заметно лучше. Кроме того, детали и текстурность шрифта “Buffalo Wings” стали отчетливее.

2. Тень
Представьте себе ситуацию, когда клиент хочет, чтобы вы разместили тонкий, изящный текст поверх сильно детализированного участка фото. Такое тоже иногда случается, и приходится искать способы достижения приемлемой контрастности между фоном и текстом.
В подобных случаях, прежде всего, нужно выбрать правильный цвет текста.

Очевидно, лучше всего будет смотреться какой-нибудь светлый цвет. Например, белый.

Следующим шагом нужно применить стиль слоя Тень (Drop shadow). Уменьшите Непрозрачность (Opacity) до 52%. Затем задайте Размах (Spread): 16% и Размер (Size): 10 пикселей. Угол должен быть примерно -144 градуса.

Как видите, применение простого стиля слоя заметно улучшило контрастность.

3. Лини
Это – один из наиболее легких способов улучшения контрастности. Достаточно просто добавить две белые линии под и над надписью, зрительно отделив, таким образом, текст и фон.

Добавленные две линии…

…обеспечивают улучшают восприятие двух элементов дизайна.
4. Оттенение
Еще один способ улучшения восприятия текста за счет усиления контраста – добавление под текст оттененной фигуры. Чтобы вам легче было понять о чем идет речь, я покажу на примере.
На примере ниже надпись практически невозможно прочесть, потому, что она сливается с фоном. Разделитель между строками текста теряется среди деталей здания на фоне.

Чтобы улучшить читабельность текста выберите инструмент Произвольная фигура (Custom Shapes Tool), или просто нажмите клавишу U. Выберите любую фигуру на свое усмотрение. Здесь нет каких-либо правил и рекомендаций.
Залейте фигуру черным цветом и задайте белую обводку толщиной 3 пикселя.

Сместите слой с фигурой под слои с текстом и его разделителем, после чего уменьшите Непрозрачность данного слоя до 57%.

Результат выглядит более профессионально, да и воспринимается намного лучше

5. Размытие фона
Пятый и последний способ улучшения контрастности – применение к фону легкого эффекта размытия.
На исходном изображении текст различить довольно трудно.
Эксперты выяснили, что интернет становится нечитабельным из-за тенденции эволюции в сторону «тощих» шрифтов, которые ухудшают видимость слов на экране для пожилых людей или людей с ослабленным зрением.
В то время как раньше текст был рельефным и тёмным, и хорошо контрастировал с преимущественно белым фоном, теперь многие веб-сайты переходят на светло-серые или голубые шрифты.
Отмеченный наградами блоггер Кевин Маркс, основатель Microformats и бывший вице-президент веб-сервисов в , решил изучить проблему после того, как заметил, что стал испытывать всё больше трудностей при чтении текста на экране.
Я призываю дизайнеров и разработчиков программного обеспечения: оставьте ваши изыски и вернитесь к типографским принципам печати.
Кевин Маркс
Кевин обнаружил «широко распространённое движение», направленное на уменьшение контраста между текстом и фоном, в ходе которого все технологические гиганты - Apple, Google и Twitter - изменяют свои типографские принципы.
Чисто чёрный на белом фоне текст имеет максимально достижимую контрастность 21:1. Большинство технологических компаний считает хорошей практикой для шрифта иметь контрастность в отношении не менее 7:1, что позволяет видеть текст людям с ослабленным зрением.
Однако г-н Маркс обнаружил, что даже собственные типографские директивы компании Apple, рекомендующие контрастность 7:1, написаны при отношении 5.5:1.

Многие пожилые люди используют интернет, чтобы оставаться на связи с родственниками
Г-н Маркс, который изданием The Telegraph был назван одним из 50-ти самых влиятельных британцев в вопросах современных технологий, заявил, что эти изменения рискуют подорвать универсальную доступность интернета. «Выбор типографики такими компаниями как Apple и Google устанавливает, фактически, дизайн по умолчанию для большой части сети, и эти два драйвера дизайна действуют уже на границе читаемости текста», - предупреждает он в заметке на Backchannel .
«Если в сети преобладает текст, который трудно читать - это ограничивает доступ к ней, исключает большое число людей, таких как пожилые люди, люди с нарушениями зрения или тех, кто использует экраны низкого качества изготовления.
»Поскольку мы полагаемся на компьютеры не только для извлечения какой-то хранимой информации, но и для получения доступа к услугам, которые порой крайне важны для наших жизней, а также для создания каких-то сервисов, то обеспечение доступности происходящего буквально для всех становится всё более и более важным."

В 2008 году организация «Инициатива по обеспечению универсального доступа к Интернету» (WAI = Web Accessibility Initiative) ввела отношение контрастности, которое должно помочь веб-дизайнерам создавать хорошо читаемые сайты.
Если текст и фон одного цвета, например, белый на белом, то это отношение составляет 1:1.
Для чёрного текста на белом фоне или белого текста на чёрном фоне оно максимально - 21:1.
Чёрный текст на сером фоне и наоборот имеет отношение 13:1; очень светлый серый на белом - 3:1.
Однако когда шрифт становится тоньше или более «легковесным», чтения текста затрудняется.
Изменения в типографике пришли потому, что по мере эволюционирования веб-дизайна шрифты, цвета и то, что служит фоном, стали отклоняться от исходного набора ""безопасных стандартов", которые были признаны разборчивыми для всех пользователей.
Развитие ЖК технологий и экранов с высоким разрешением также позволило дизайнерам использовать всё более тонкие шрифты, которые нормально работают на настольных компьютерах, но которые нередко, фактически, невозможно прочитать на смартфонах или планшетах.
В последние годы справочники, такие как «Руководство по типографике» , также рекомендовали дизайнерам не использовать большой контраст, утверждая, что традиционное расположение «чёрный на белом» чрезмерно напрягает глаза и, в частности, мешает людям с дислексией.
Вдобавок многие компьютеры теперь используют снижение яркости при уменьшении освещённости, чтобы не излучать сильный свет, мешающий людям засыпать.
Но базирующаяся в США организация «Инициатива по обеспечению универсального доступа к Интернету» (WAI = Web Accessibility Initiative), которая и предложила формулу исходного отношения, в 2008 году в порядке наставления дизайнерам заявила, что слишком низкий контраст интернет-страниц «мешает людям и разочаровывает их».

Более светлые шрифты могут хорошо работать на настольных компьютерах с высоким разрешением, но не смартфонах или в условиях сравнительно высокой освещённости.
«Выбор цветовой гаммы с низким контрастом делает навигацию, чтение и взаимодействие реально мучительным процессом», - сказал представитель организации.
«Хороший дизайн означает достаточный контраст между элементами переднего плана и фона. Это особенно существенно для людей со сниженной чувствительностью к контрасту, что больше проявляется с возрастом.»
Но г-н Маркс считает, что снижение контраста может оттолкнуть некоторых пользователей.
«Произвольное снижение контраста в погоне за модой, приводящее к хорошей картинке на моём прекрасном дисплее в моём отлично освещённом офисе, означает отказ дизайнера от обязательств перед множеством людей, для которых он творит», - говорит он.
«Вы должны делать разработки лучше для людей, читающих на небольших, неярких, дисплеях немолодыми глазами. Это, может быть, не модно, но надо посмотреть, кто же остаётся в стороне из-за вашего представления об эстетике.»
Д-р Саймон Харпер, опытный специалист по информатике, занимающийся взаимодействием человека с компьютером и информационными системами в университете г. Манчестер: «Чёрный текст на белом фоне может создать ощущение определённой жёсткости; в то же время, серый текст может породить более мягкое, более дружественное ощущение.»
«Но для некоторых людей такие варианты дизайна несут с собой ухудшение разборчивости, понимания и рост усталости от использования. Мы называем это ситуационным нарушением - при нём ухудшается работоспособность пользователя из-за действия устройства, дизайна, окружающей среды или контекста использования.»
«Если требуется напрягаться, чтобы видеть текст, то взаимодействие прекращается. В новом мире продвинутого цифрового дизайна все мы становимся в каком-то аспекте уязвимыми.»
«Обеспечение средств, позволяющих пользователю настроить конкретный дизайн под себя, а не такой подход, при котором пользователь вынужден приспосабливаться (что иногда просто невозможно), является единственным жизнеспособным вариантом.» - заканчивает Кевин Маркс.
Лучший способ увеличения объемов вашего бизнеса в Интернете – это сделать ваши сайты удобочитаемыми и приятными для восприятия клиентом. Уменьшение шрифта цветных текстов делает их очень плохо читаемыми, особенно на цветном фоне, так же как и наслаивающиеся друг на друга линии. Но все это легко исправить! Давайте разберем пять простых путей, позволяющих сделать ваш сайт хорошо читаемым и комфортным для восприятия:
- Форматируйте ваш текст в CSS
Каскадные таблицы стилей – лучший способ добиться красивого и хорошо читаемого текста. Используйте единый стиль и всегда проверяйте, как он будет отображаться в Интернет-браузере. Поменяйте стиль и ваш сайт преобразится! CSS делают жизнь проще.
- Делайте размер шрифта достаточно большим и удобным для чтения.
Ориентируйтесь на ваших потенциальных клиентов! Плохая идея использовать очень маленький шрифт, даже если основные посетители вашего сайта девочки-тинейджеры, которые ищут новую обувь. Это не значит, что вы должны писать громадными буквами, но достаточно крупный шрифт всегда лучше мелкого. Verdana 12 пунктов всегда лучше, чем Verdana 8 пунктов.
- Делайте шрифт контрастным по отношению к фону.
Чем контрастнее, тем лучше. Черный на белом и белый на черном – образцы максимального контраста, которые вы можете и, чаще всего, должны использовать. Используйте цвета, которые вам нравятся, но если Вы смотрите искоса на страницу и Ваш текст, в основном, исчезает, он недостаточно контрастен.
- Разделяйте линии большими пробелами, чтобы они могли «дышать»
Не городите линии одна на другую. Используйте специальный межстрочный интервал CSS или просто оставляйте между ними больше места. Лично я часто устанавливаю межстрочный интервал в 140% от высоты типичной линии.
- Разбивайте текст на абзацы
Не имеет значения, как хорошо вы пишете – люди не хотят читать бесконечные страницы текста. Чаще используйте заголовки, которые отражают смысл параграфов. Пробежав по ним глазами, человек может быстро определить, интересен ли ему текст или перейти сразу к той части текста, которая его интересует. Так же используйте маркированные списки, упорядочивающие структуру вашего материала и облегчающие его восприятие.
И в заключение (это выходит за рамки 5 простых путей сделать ваш сайт удобочитаемым, но очень важно) проверяйте правописание! Ничего не раздражает больше при чтении веб-страниц, чем многочисленные ошибки. Любое, самое гениальное содержание текста, будет погублено, если в нем будет много орфографических ошибок! В обязательном порядке используйте имеющиеся в каждой программе инструменты проверки правописания.
Сделать материалы вашего сайта удобно и легко читаемыми – просто! Это не отнимает много времени и базируется, главным образом, на здравом смысле. Вознаграждением будет эффективный сайт, дающий возможность клиентам получить ваше послание в максимально полном виде и, как следствие, доверяющим вам и вашему бизнесу.
Цитата или заголовок поверх фотографии. Сегодня это тренд, который мы видим везде: в Instagram, на журнальных обложках, на первых окнах посадочных страниц. Но пытаясь оформить таким образом картинку, вы могли столкнуться с проблемой читабельности текста. Ниже изложены 7 очень простых способов сделать текст на фотографии лёгким для восприятия. И х отя эта статья про типографику, она бесполезна для дизайнеров (они всё это знают без нас), но пригодится контент-менеджерам и SMM-щикам.
1. Используйте пространство фотографии
Подберите фотографию с достаточно большими фрагментами однородного фона. В пейзаже текст вы сможете расположить на фоне неба. На снимке из урбанистичной модной фотосессии - на фоне кирпичной стены.


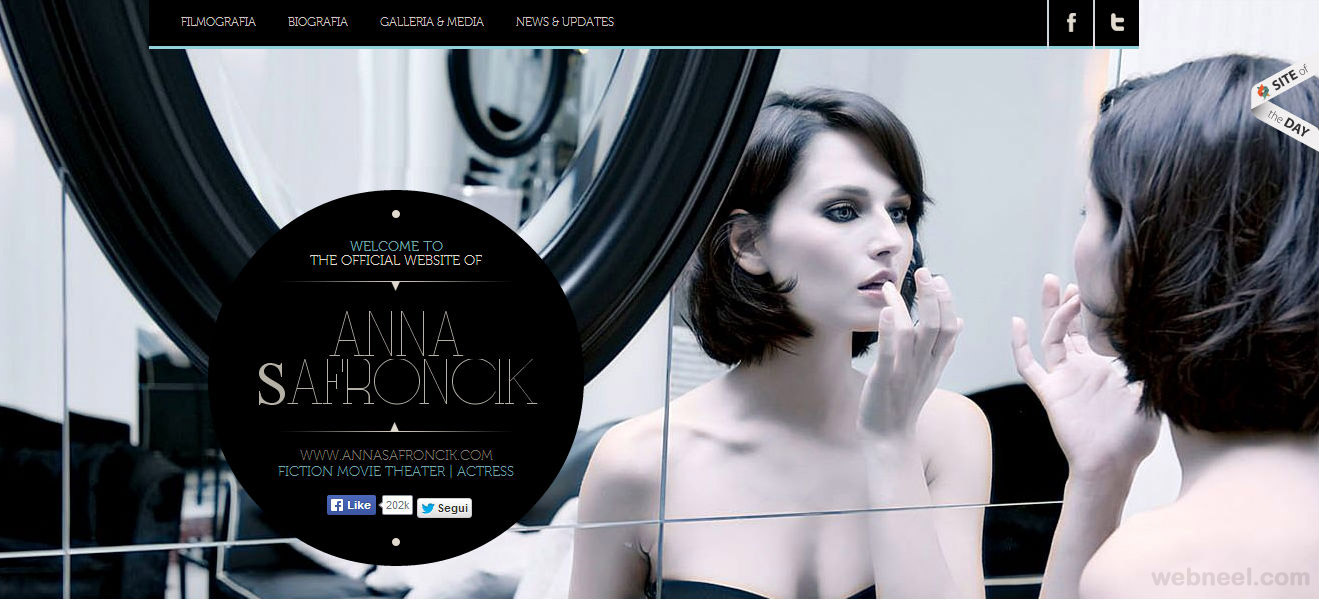
2. Расположите текст на подложке
Этот приём не только решает проблему читабельности текста, но и управляет вниманием зрителя. Используйте контрастную шрифту плашку, чтобы повысить читабельность. Подложка чаще всего бывает в виде геометрической фигуры, однотонной или полупрозрачной. Можно использовать построчную подложку, например, имитируя выделенный маркером текст.

3. Попробуйте размытое изображение
Очаровательный в своей простоте способ. Размыв фоновое изображение (или его часть), вы сразу перемещаете заголовок в фокус. Это, конечно, не освобождает вас от необходимости поиска контрастного цвета для шрифта, но делает задачу читабельности проще в разы.


4. Подбирайте контрастные цвета
Вам могут и не понадобиться никакие спецэффекты, если цвет вашего шрифта и палитра изображения достаточно контрастны.


5. Затемнённый фон
Увеличить контрастность, а с ней и читабельность текста, вы можете, понизив насыщенность изображения. Наложенный поверх фотографии слой чёрного цвета с 30-40% прозрачностью даст нужный эффект.

6.Цветной фильтр
По тому же принципу вы можете использовать цветные фильтры
7. Сделайте шрифт гигантским
Крупные элементы обладают большим визуальным весом, поэтому если не удалось выехать на контрасте цвета и глубины, будем «играть со шрифтами».
Существует масса возможностей быстро увеличить шрифт на экране. На выбор подходящего способа повлияет установленная на вашем компьютере операционная система и несколько дополнительных факторов. Например, вы можете захотеть поработать со шрифтами избранной программы или, напротив, изменить шрифты во всех без исключения всплывающих окнах.
Метод 1. Применение экранной лупы
Откройте панель управления путем, нажав «Пуск». Перейдя к меню, отыщите «Программы» , остановитесь на категории «Стандартные». Откроется подменю, в котором нас интересует «Экранная лупа». Обратите внимание на верхнюю область экрана, где всплывет окно. Немедленно покажется часть экрана рядом с указателем мыши в большем, чем раньше масштабе. Подведите мышь к любому участку текста, и буквы автоматически увеличатся.
Метод 2. Как увеличить все окна

Этот вариант предназначен для пользователей Windows XP. Осмотрите рабочий стол и найдите на нем незанятое место, затем нажмите в эту область правой кнопкой. Если вы щелкнете на кнопку «Свойства», незамедлительно всплывет окно с экранными настройками. Выберите вкладку «Оформление», чтобы перейти в нижнюю область окна, где около надписи «Размер шрифта» располагается перечень с тремя размерами; среди них следует выбрать нужный и подтвердить свое решение нажатием кнопки «Применить».
Метод 3. Как увеличить избранные элементы
Чтобы подкорректировать шрифт в выборочных элементах, поработайте с вкладкой «Оформление», как в предыдущем варианте, и найдите категорию «Дополнительно». После этого найдите ту часть окна, которую вы желаете увеличить и щелкните ее. В нижней области всплывут настройки для форматирования, где вы сможете ознакомиться с предложенными размерами, чтобы остановиться на идеальном для вас варианте.
Метод 4. Установка шрифта при помощи
«Персонализации»
Работа начинается с нажатия кнопки «Пуск», с помощью которой опять же нужно обратиться к посредству панели управления, с тем, чтобы всплыло подменю. Вам понадобится вкладка «Оформление и личная настройка», из всех категорий которой следует остановиться на «Персонализации». Отражающаяся слева надпись «Изменение размера шрифта» подтверждает правильность ваших действий. Помните, чтобы изменить настройки, администратор должен будет ввести свои настройки. Изменение размера в сторону увеличения происходит следующим образом: выберите «Крупный масштаб» — он составляет 150% — и подтвердите решение, нажав «ОК». Важно: применение этого масштаба становится возможным только при определенном разрешении, составляющем не менее 1200 на 900 пикселей.
Так же советуем скачать программу — . Она призвана решить проблему неудобства сохранения всех вариантов шрифта на обычном компьютере. С помощью этой программы каждый пользователь сможет на свое усмотрение размещать различные шрифтовые варианты в выбранных папках.
Видео: Как увеличить шрифт






 Настройка и подключение приставки цифрового телевидения
Настройка и подключение приставки цифрового телевидения Настройка и подключение приставки цифрового телевидения
Настройка и подключение приставки цифрового телевидения Беспроводная акустика JBL GO Black (JBLGOBLK) - Отзывы Внешний вид и элементы управления
Беспроводная акустика JBL GO Black (JBLGOBLK) - Отзывы Внешний вид и элементы управления Виртуальный компьютерный музей Dx связь
Виртуальный компьютерный музей Dx связь